
スマートフォン版 Bluesky で投稿にリンクカードを表示する方法を解説します。
リンクカードはポストに URL を投稿した時に、サイトに設定された画像が表示される機能です。
そのまま投稿するだけでは表示されませんし、サイト側でも設定していないと表示されません。
リンクカードを表示するには?
サイトの設定
リンクカードはサイト側で OGP 設定が行われている必要があります。
他の SNS でも同様なので、既に設定してある所も多いと思います。
具体的にはヘッダーに OGP のメタタグを挿入します。
<meta property="og:type" content="article">
<meta property="og:title" content="ページタイトル">
<meta property="og:url" content="ページURL">
<meta property="og:description" content="ページの説明">
<meta property="og:site_name" content="ウェブサイト名">
<meta property="og:image" content="リンクカード画像">| og:type | トップページは「website」、それ以外は「article」 |
| og:title | 単一ページのタイトルです |
| og:url | ページの URL です |
| og:description | ページの説明を記載します |
| og:site_name | ウェブサイトの名前です |
| og:image | 実際にリンクカードとして表示される画像です |
WordPress テーマの中には、自動で設定されるものもあります。
リンクカードのサイズは 800px × 418px が最適ですが、縦横比が合えばそれ以外でも可。
Blueskyでの操作

新規投稿ボタンをタップします。

URL を入力、またはコピーペーストします。

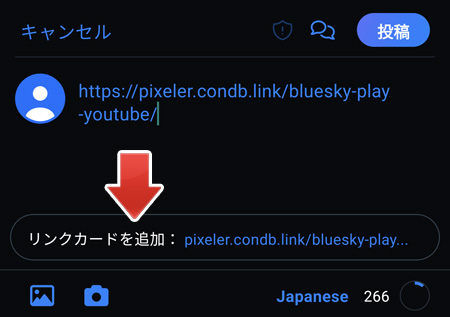
リンクカードを追加ボタンをタップします。

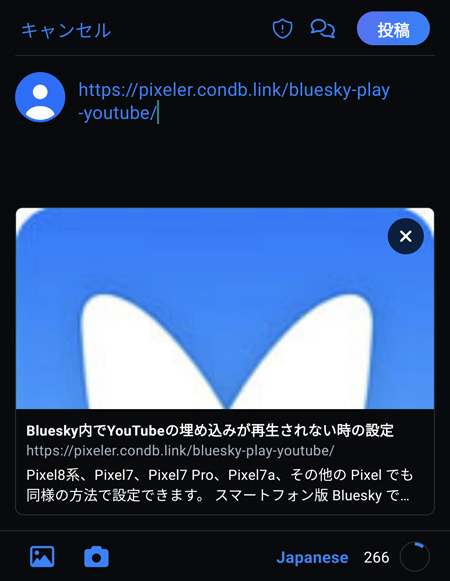
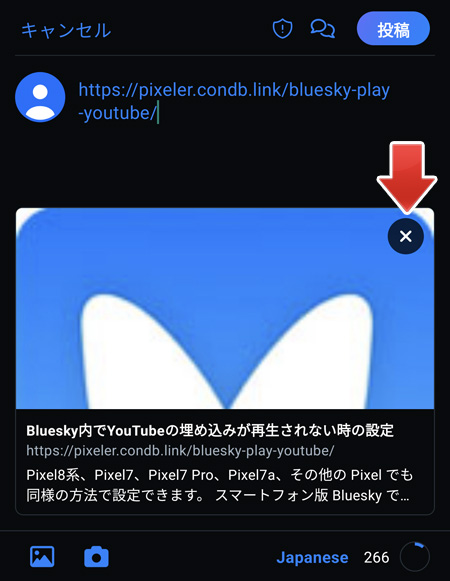
表示までの10秒前後かかりますが、リンクカードが表示されます。
サイズが合ってないと切れてしまいます。

リンクカードを消したい場合は、×ボタンをタップします。
関連記事
Bluesky のポストで YouTube を埋め込んで再生するには?