
Pixel8系、Pixel7、Pixel7 Pro、Pixel7a、その他の Pixel でも同様の方法で表示できます。
スマートフォン版 Google Chrome でウェブサイトの HTML ソースを表示する方法を解説します。
パソコン版の Chrome では簡単に表示できる機能が備わっていますが、スマートフォン版では備わっていません。
しかし、あるテクニックを使用することでスマートフォンでも HTML ソースを表示する事ができます。
iOS 版 Chrome ではできません。
HTMLソースを表示するには?

Chrome のアドレスバーをタップします。

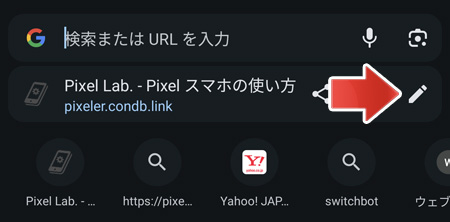
ペンアイコンをタップすると URL を編集できますので、以下のように「view-source:」を頭に書き加えます。
view-source:ソースを表示するURL
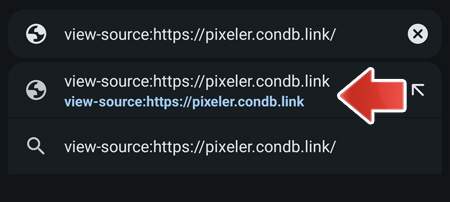
つまり、当サイトであれば「view-source:https://pixeler.condb.link/」と入力します。

入力したら Enter キーをタップするか、候補から選択します。

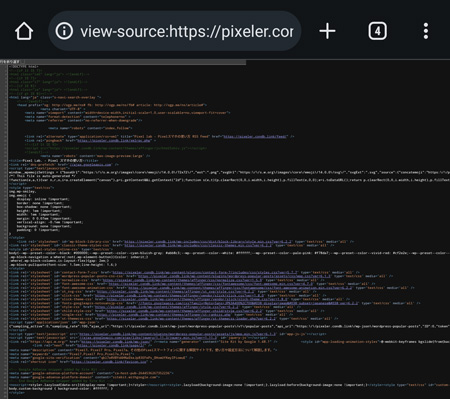
これで HTML ソースがスマートフォンでも表示する事ができます。
2本指を広げるように操作(ピンチアウト)する事で拡大できます。
パソコン版では右クリックメニューから view-source の機能を呼び出す機能がありますが、スマートフォン版にはないので直接呼び出しているという形となります。
ページ内検索
HTMLソースはウェブサイトと同様にページ内検索もできます。

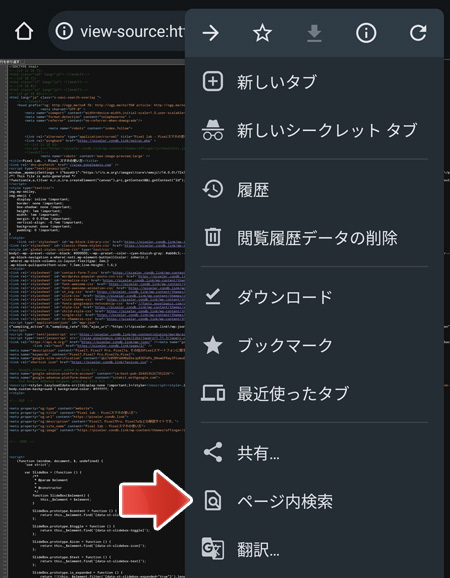
画面右上の「︙」ボタンをタップします。

メニューの中から、ページ内検索をタップします。
関連記事
スマートフォン版 Chrome で JavaScript を無効にするには?