
Pixel8系、Pixel7、Pixel7 Pro、Pixel7a、その他の Pixel でも同様の方法で設定できます。
スマートフォン版 Google ドキュメントで見出し設定する方法を解説します。
文書に見出しを付けることでわかりやすくなりますし、パソコン版では目次も挿入できます。
まだ見出しを作っておくと自動で概要が作成され、必要な情報に素早くアクセスできるようになります。
見出しを設定するには?

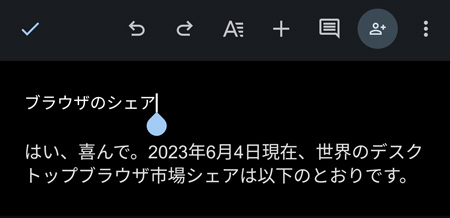
ドキュメントを開いて、見出しとしたい部分をタップしてカーソルを移動します。

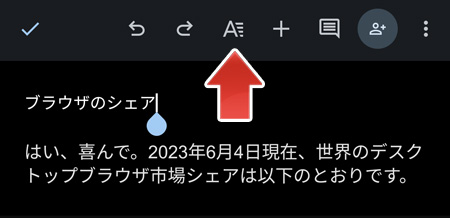
画面上部の「A」アイコンをタップします。

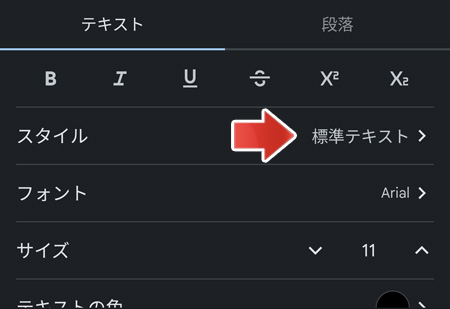
画面下部に表示される設定画面からスタイルをタップします。

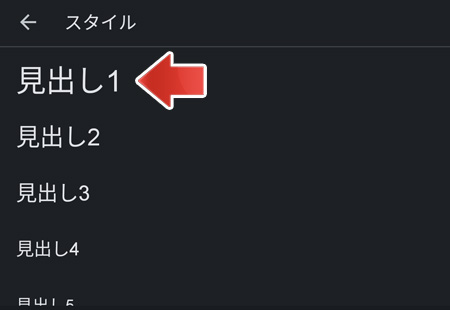
見出しは大見出しの「見出し1」から小見出しの「見出し2~6」まで設定できます。

これで見出しを設定できました。
文書の概要(目次)を見るには?

画面右上の「︙」ボタンをタップします。

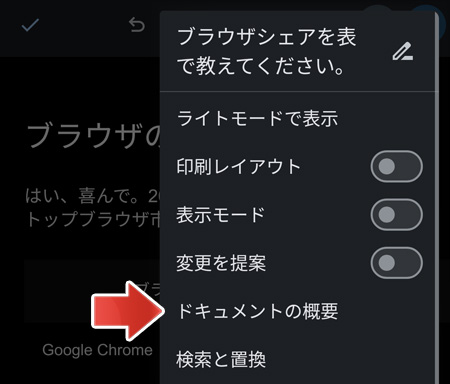
メニューの中から、ドキュメントの概要をタップします。

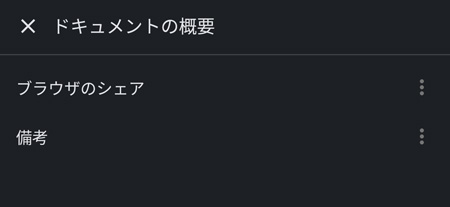
ドキュメントの概要が表示され、見出しとして設定した部分がリンクとして機能します。
見出しの部分に素早くアクセスでき、目次のように使う事ができます。
関連記事
Google ドキュメントでリストを作るには?